How To Resize An Image For Screens In Photoshop

How To Resize Images In Photoshop
Resizing an epitome is i of the virtually commonly used skills in all of Photoshop. It's so common, in fact, that even people who know virtually zero about Photoshop still manage to utilize it to resize their images, which should give you an idea of how easy it is to do.
In this tutorial, we'll larn how to resize images, besides every bit a full general dominion to go on in mind so your resized photos remain well-baked and abrupt. I'll be using Photoshop CS5 hither but the steps are the aforementioned with any contempo version of the program.
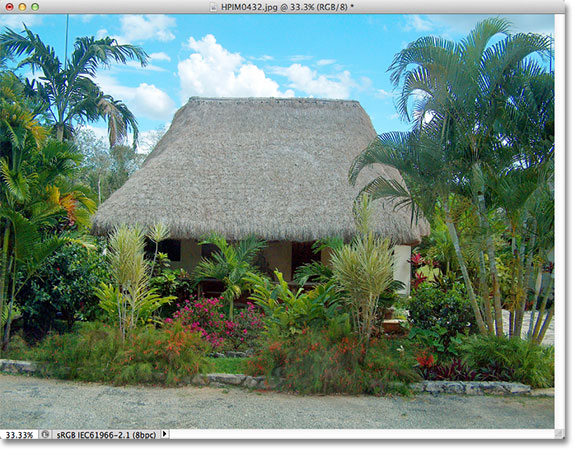
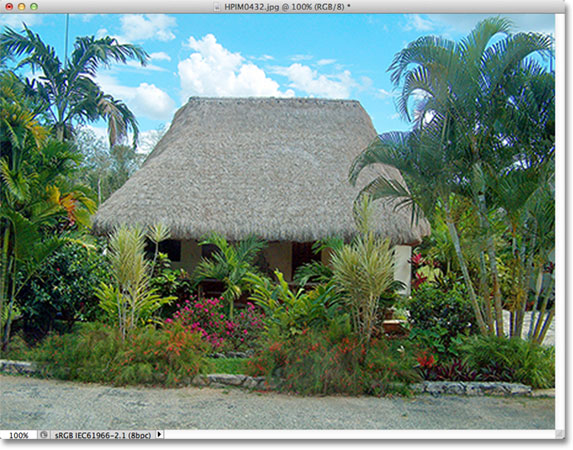
Here's an image I take open up on my screen:

The original photo.
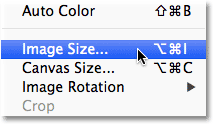
This is a photo taken on a trip to Mexico. Of class, the original version of the photo was much larger than what we're seeing hither, but I've resized it and made it smaller so it fits ameliorate on the page. How did I do that? It's piece of cake. To resize an image in Photoshop, we use the Paradigm Size control which we tin become to by going up to the Image menu in the Carte Bar forth the tiptop of the screen and choosing Image Size:

Go to Image > Paradigm Size.
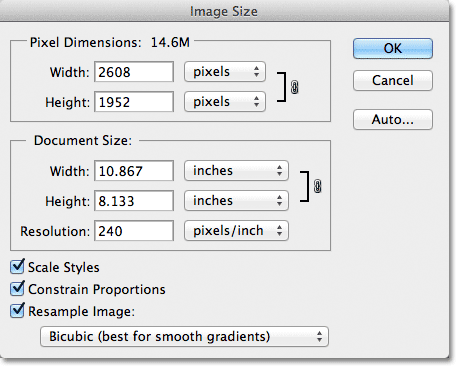
This will bring up the Prototype Size dialog box, equally shown below:

The Image Size dialog box.
This screenshot of the Image Size dialog box was taken immediately after I opened the original photo, before I resized it to a smaller version for displaying on the page. If y'all look closely, y'all'll notice that the dialog box is divided into two main sections - Pixel Dimensions and Certificate Size - each showing unlike measurements. Since this tutorial is all about how to resize an prototype, we merely demand to concern ourselves with the top section, Pixel Dimensions, since it'southward the i that controls the bodily, physical dimensions (in pixels) of the photograph.
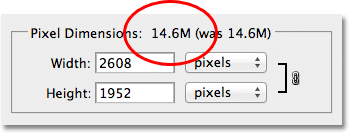
Let'due south expect more closely, then, at the Pixel Dimensions section, which tells united states two things about our paradigm. Starting time, if we look directly to the correct of the words "Pixel Dimensions", we can see the electric current file size of the image. In my case, it'due south telling me that my photo is 14.6 M (the "Yard" stands for megabytes, or "millions of bytes"):

The electric current file size is displayed to the right of the words "Pixel Dimensions".
Knowing the file size of the image tin can be useful if you want to compare the size of the original version with the resized version, but it doesn't assist us actually resize our image. For that, we demand the other bit of information that the Pixel Dimensions section is telling us - the current Width and Height of our paradigm:

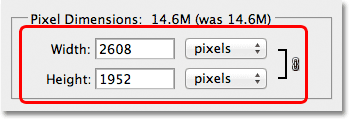
The electric current width and height of the image, in pixels.
Here, we see that my original photo was 2608 pixels wide past 1952 pixels high. At that size, I'd have no problem printing a great looking 8x10, only I needed a smaller version, one that would fit better on these pages. So how did I make it smaller? I simply changed the numbers in the Width and Height boxes to what I needed! I'll fix the new width for my image to 900 pixels and the height to 647 pixels (of course this is just an example, you can enter whatever size you demand):

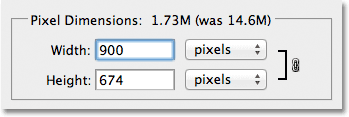
Entering new Width and Pinnacle values for the epitome.
To change the Width and Superlative values, merely double-click inside one of the two boxes (either Width or Height), which volition highlight the number currently showing in the box, and and so blazon a new value. When yous're done, click the OK button and Photoshop volition resize your prototype to the new dimensions you've specified.
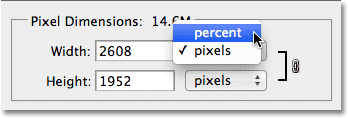
You can also resize your paradigm past a pct of the original prototype size rather than typing in a specific pixel value. If you wait to the right of the Width and Height value boxes, y'all'll notice that the measurement type is currently set up to pixels, but if y'all click on either the word "pixels" or the pointer to the right of the word, a drop-down carte du jour will appear which lets you change the measurement type to pct:

Changing the measurement blazon from pixels to percent.
One time y'all've chosen percent every bit your measurement type, the Pixel Dimensions section volition display the width and height of your epitome every bit a percent rather than a pixel value. Resizing the image using a percentage is done the same style as if you were using pixel values. Just double-click inside the Width or Acme value box and blazon in a new pct. When you're washed, click the OK push button and Photoshop will resize the image to whatsoever percent value yous entered.
You lot'll observe, unless you've changed the default settings, that when you enter in a new Width or Superlative value, the other value changes automatically. In other words, if y'all try to change the value for the width of your prototype, the height volition modify along with it. That's because by default, Photoshop keeps the original aspect ratio of the prototype intact when you lot resize it, which is unremarkably what y'all want. Normally, you wouldn't alter the width of a photo without changing the superlative likewise, otherwise things will look distorted. Photoshop lets us know that the width and height values of the image are currently linked together past displaying a linked icon to the correct of the values:
This icon tells the states that the Width and Superlative values are currently linked together.
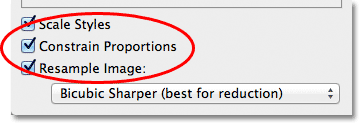
If yous look most the bottom of the Image Size dialog box, y'all'll see the Constrain Proportions option which controls whether the width and height are linked. By default, the option is selected, but if you need to alter the width and height separately, simply uncheck this option:

The Constrain Proportions option keeps the aspect ratio intact merely tin be disabled if needed.
Resizing And Image Quality
Resizing images in Photoshop may be piece of cake, only there's something very important to go along in heed when information technology comes to maintaining prototype quality. In general, it's okay to make a photo smaller than its original size, only you want to avert making it larger whenever possible. Let'south look at an example.
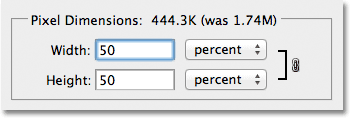
Let's say I need to make the width and height of my photograph smaller by 50 percent. To do that, in the Paradigm Size dialog box, I'll just modify both the Width and Height values to 50 percent:

Reducing the size of the image.
I'll click OK in the summit correct corner of the Image Size dialog box, at which point Photoshop closes the dialog box and resizes my image. Since I made both the width and height smaller by 50 percent, the photo is now one fourth of its original size:

The image after resizing the width and height by 50 percent.
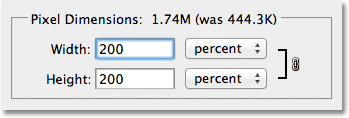
As we can see, the photo is now much smaller but the overall image quality remains pretty consistent. Let'due south see what happens, though, if I have this smaller image and try to overstate it back to its original size. To do that, I'll re-open the Epitome Size dialog box by going up to the Paradigm bill of fare at the top of the screen and choosing Epitome Size, then I'll set both the Width and Height values to 200 percentage:

Irresolute the Width and Height values to 200 per centum.
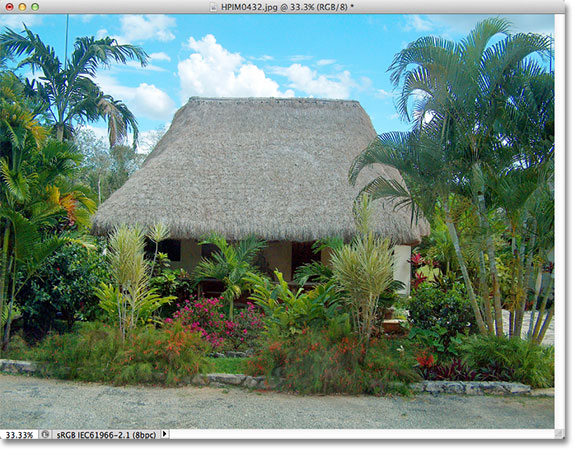
I'll click OK to accept the values and close out of the Image Size dialog box, at which betoken Photoshop enlarges the image, making it iv times the size it was a moment agone:

The image after increasing its size by 200 pct.
Let'due south compare the image quality of the enlarged version with that of the original version:

The original photograph.
Past enlarging the image, I've managed to render information technology to its original size, simply when we compare the quality with that of the original, the enlarged version conspicuously doesn't look equally good. We've lost a lot of detail in the image, and it's starting to look soft and blurry. If I was to enlarge information technology even further, the paradigm quality would grow progressively worse.
Here'due south why. When y'all apply the Image Size command to make a photo smaller, Photoshop makes information technology smaller substantially by throwing away pixels. It only takes some of the pixels from the image and tosses them out the virtual window. Fortunately, Photoshop is really expert at knowing which pixels to throw away without sacrificing image quality, then making our images smaller isn't usually a problem.
The problem comes in when we ask Photoshop to brand our images larger. If Photoshop makes them smaller by tossing pixels away, how do you call back it makes them larger? If you answered, "By adding pixels to the epitome", you'd be right! But here's the bigger question. Where does Photoshop become these new pixels from that it'south adding to the image? If yous answered, "Um, I'grand not sure. I guess it merely kind of makes them upwards out of thin air", you'd be right once more!
And therein lies the problem. When Photoshop makes an paradigm larger, it has to add pixels that were not there before, and since Photoshop wasn't on the scene when you lot took the photo, it has no idea what a larger, more detailed version of the image should actually expect like, which means it has to guess. Of course, Photoshop is a very powerful programme and its guesses are based on some very complicated and advanced math, but at the terminate of the mean solar day, information technology's yet merely a gauge, and it'due south non going to guess correctly. Bottom line, the larger you attempt to make your epitome, the worse your image is going to look. Instead of the sharp, highly detailed version you were hoping for, you'll get something that looks wearisome, soft and blurry.
Then again, when resizing your image, it's okay to make your images smaller, but you should avoid making them larger at all price unless you lot admittedly don't care nigh paradigm quality. And really, who doesn't care about prototype quality? That's merely nonsense.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/essentials/image-resizing/
Posted by: riggsyoughted.blogspot.com

0 Response to "How To Resize An Image For Screens In Photoshop"
Post a Comment